javascript set class style
Ignoring inline styles the other approach that we can use to introduce elements to the goodness that is CSS styling involves JavaScript. Var element documentgetElementByIdmyDIV.

Change A Style Of All Elements With Specific Class Using Js Bobbyhadz
An example to HTML selector to add inline CSS styles.

. Styles are relevant in learning JavaScript because you cannot create a webpage without making it more attractive. Toggle between two class names. Another way to alter the style of.
StyleinnerHTML note background-color. Once the element is selected elementstyle sets the particular style attribute to the selected element. JQuery has several methods for CSS manipulation.
You can specify all the new classes that you want to add as a string with space separation. We can use JavaScript to directly set a style on an element and we can also use JavaScript to add or remove class values on elements which will alter which style rules get applied. Select the element whose style properties needs to be change.
RemoveClass - Removes one or more classes from the selected elements. Function largeFonts const el documentquerySelectorp. Mycontent3css font-size.
Select an element using selector syntax in jquery. The syntax to change style of a HTML element dynamically using JavaScript is. Try it Yourself.
Try it Yourself. Using this method you can replace any existing classes already present on the HTML element with some other classes. JavaScript Enlarge font size of an element largeFonts.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. Then you can change the variables value in Javascript with. ClassListtoggle Toggles a class on or off.
We will look at the following methods. ClassListreplace Replace an existing class value with a new class value. If My_ElementhasClassMy_Class Additionally jQuery can provide a shortcut for adding a class in case it doesnt apply either removing a class which does it like here.
Similarly elementclassName helps set more than one style changes to the selected HTML element by clubbing those style attributes as a CSS class. The style is set for the element as well as for a Pseudo-class say elementhover. The easiest way of changing a CSS class in JavaScript is by using the className method.
JavaScript syntax is slightly different from CSS syntax. To add the global styles to an element you create the style element fill it with the CSS rules and append the style element to the DOM tree like this. HTMLElementstylestyling_data Change Style of Element via getElementById A simple code snippet to change the style of an element whose id is message is.
Use this style property instead of the The setAttribute Method to prevent overwriting other properties in the style attribute. Let value documentgetElementByIdmyDIVclassName. Covering popular subjects like HTML CSS JavaScript Python.
If you do not want to completely overwrite the existing CSS properties you can concatenate the new CSS property to the cssText as follows. Check out the changing element styles example live. See our Full Style Object Reference.
Try it Yourself. Divcss font-size. ClassListcontains Checks if class value exists.
The styling of the page is necessary if you want to control where and how an element displays itself on the. Setting style with JavaScript. You want your website to look in a specific manner and styling your page is the way to go.
Apply Style to Elements With the Class Name in JavaScript We can query for an element using the class name with the JavaScript function getElementsByClassName. TipAlso see How To Remove A Class. The most direct method is by using the style property as follows.
Use elementstyle property to set the style attribute of an element. Const style document createElement style. Set the properties either by using bracket notation or dash notation.
Adds one or more class values. To set the full style as a string theres a special property stylecssText. If you style the class likeroot --some-color.
Once the elements are selected we can add or change the style of the elements with the style attribute. ToggleClass - Toggles between addingremoving classes from the selected elements. Css - Sets or returns the style attribute.
There are a few ways to set an HTML elements style with JavaScript. ElementstylesetPropertyproperty-name new value. AddClass - Adds one or more classes to the selected elements.
Set the class attribute for an element. Get the class attribute of myDIV. SomeClass color.
Given an HTML document and the task is to change the style properties CSS Properties of an element dynamically with the help of JavaScript. I can override the style for the element with the following JavaScript. You can set the class to use a variable and then change that value in Javascript thus changing the CSS.
Change CSS Property With getElementById in JavaScript. If elementclassName myStyle. JavaScript Style and Classes.
Get the element with idmyDIV and add the mystyle class to it. JavaScript javascript In this case the operator appends the new style string to the existing one. Step 3 Add JavaScript.
TipAlso see How To Toggle A Class. If you set the text to red and then call setAttribute with the smaller text button you will notice that our change gets overwritten. Here is an jquery to set multiple inline styles for an id selector.

Html Background Color Tutorial How To Change A Div Background Color Explained With Code Examples

How To Modify Css Classes In Javascript

How To Change Style Attribute Of An Element Dynamically Using Javascript Geeksforgeeks

Inserting Custom Javascript Codes Wordpress Websites For Businesses Artists Bloggers Shops And More

Javascript How To Change H2 Color When Body Element S Background Color Is Toggled On Off Css Class By Clicking A Button Stack Overflow

Change A Style Of All Elements With Specific Class Using Js Bobbyhadz

How To Change Style Attribute Of An Element Dynamically Using Javascript Geeksforgeeks

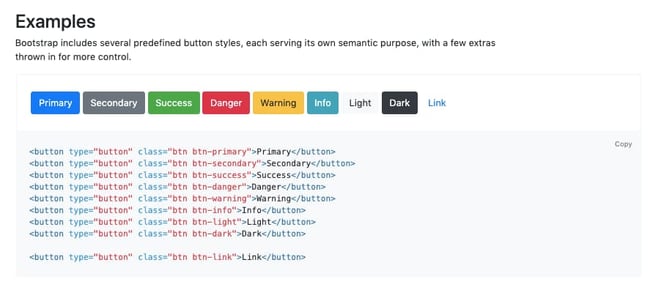
Bootstrap Buttons Classes Styles Explained

Print The Content Of A Div Element Using Javascript Geeksforgeeks

How To Modify Css Classes In Javascript

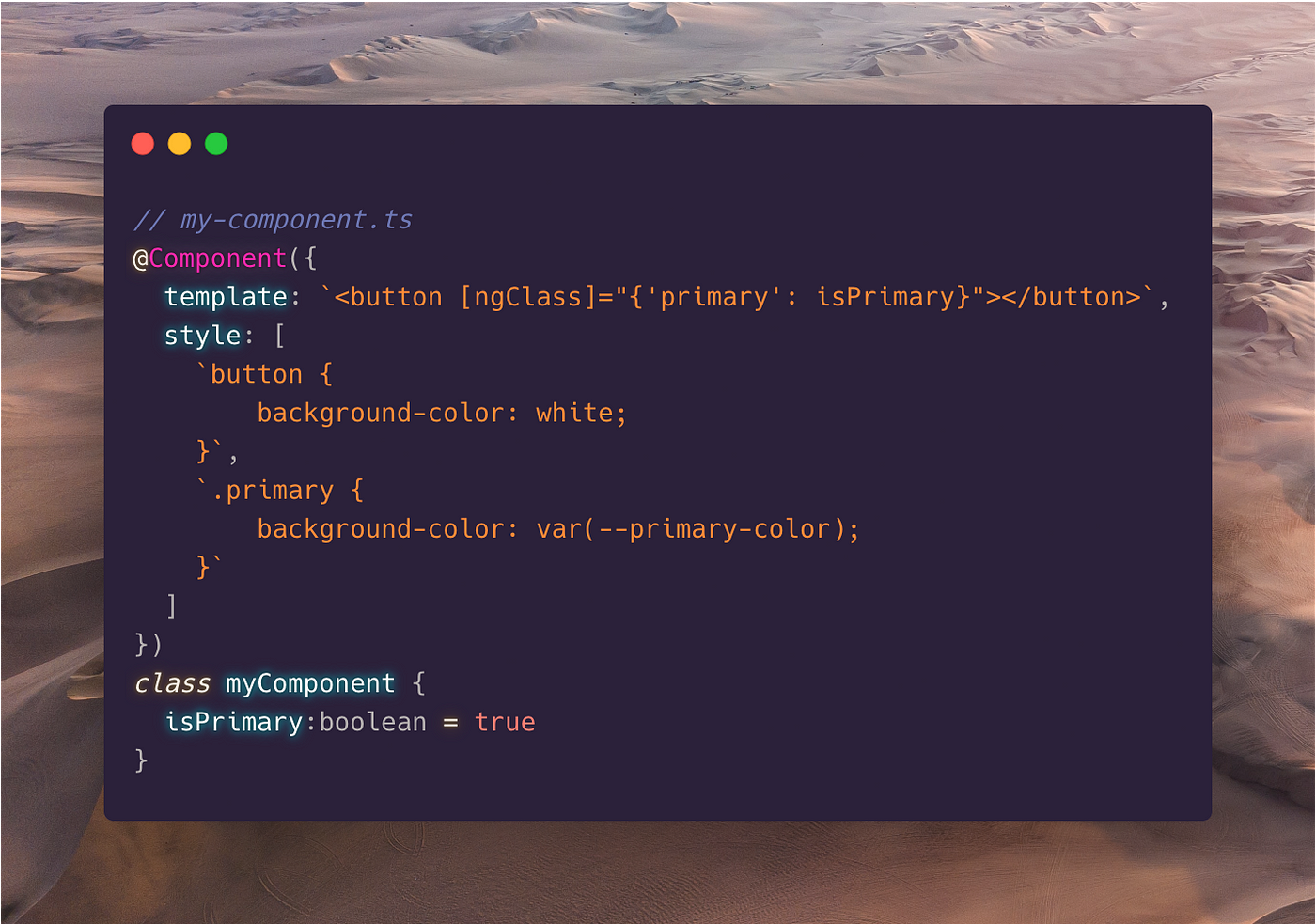
6 Ways To Dynamically Style Angular Components By Adam Thompson The Startup Medium
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

How To Create Classes With Css Digitalocean

How To Create Your First Login Page With Html Css And Javascript By Jose Fernando Costa The Startup Medium




